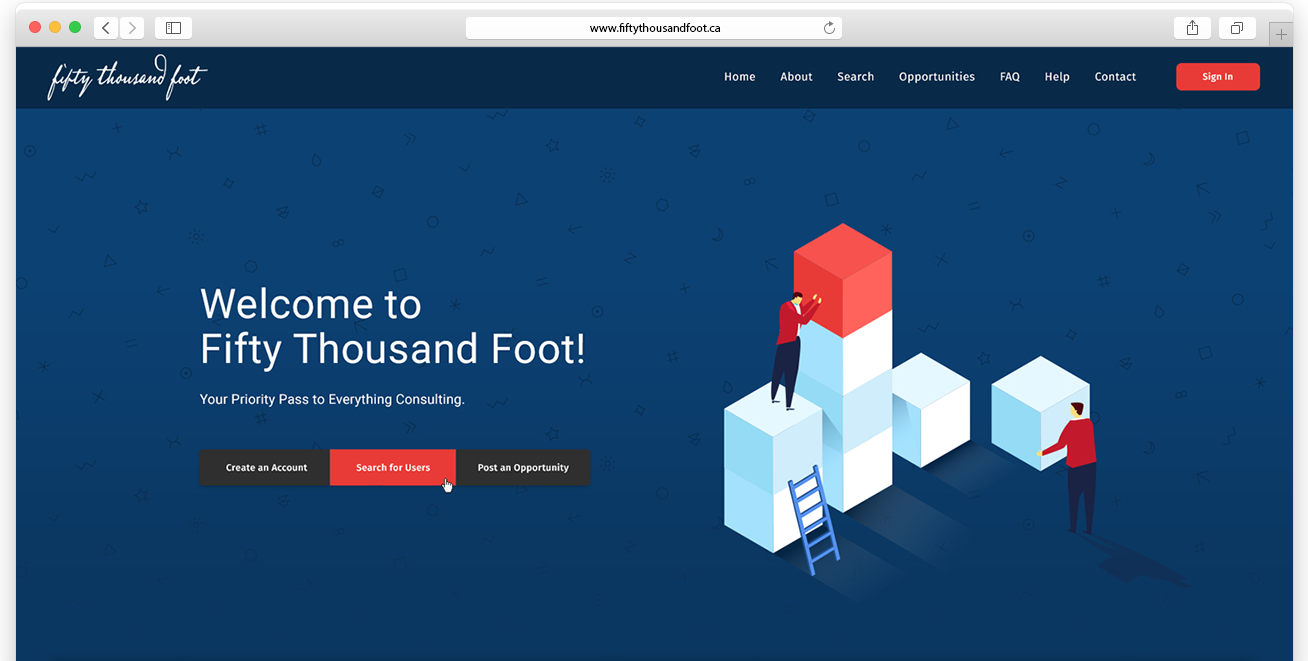
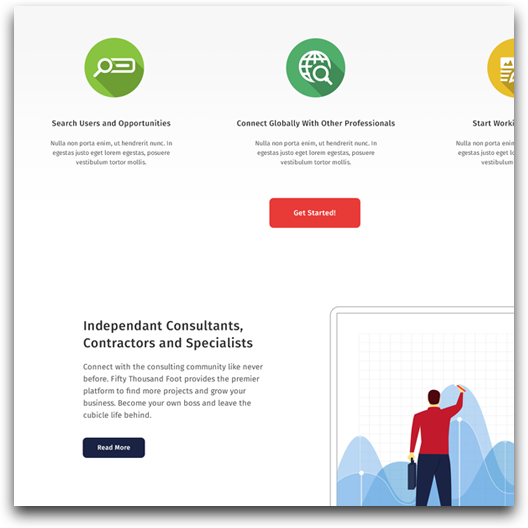
Modern and Professional
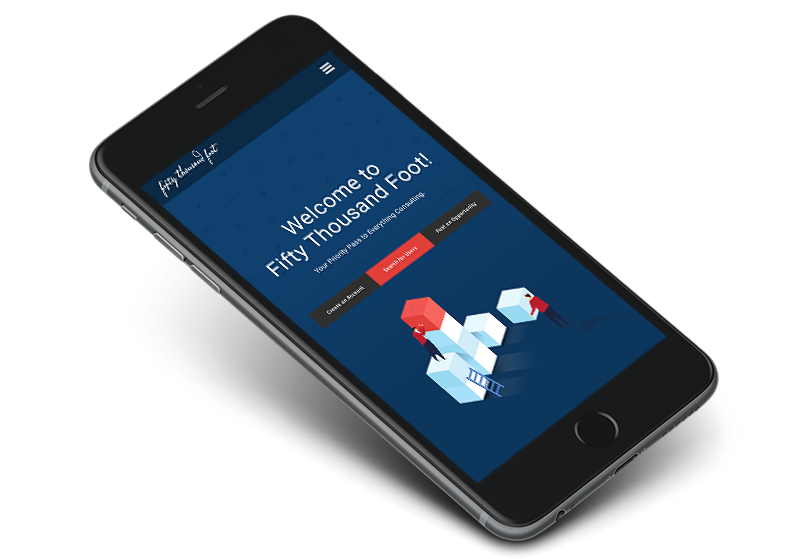
Our goal with this design was to create a user interface that is not only contemporary and professional, but also easy to navigate and explore. Instead of using dull bulleted lists and blobs of text to communicate Fifty Thousand Foot's message, our designer has created a dynamic layout that feels uncluttered while also providing an informational resource for their clients.

Colour
For this mock up we opted for a simple scheme of blue and red, mimicking a checks and balances type of concept. These colors are also great complimentary colors and work very well with the illustrations chosen for the design.
Typography
We have selected a grounded and simple sans-serif typeface for all the type on the design for a terse look. This font is web safe and will render correctly across all browsers and platforms.