Fun Modern and Professional
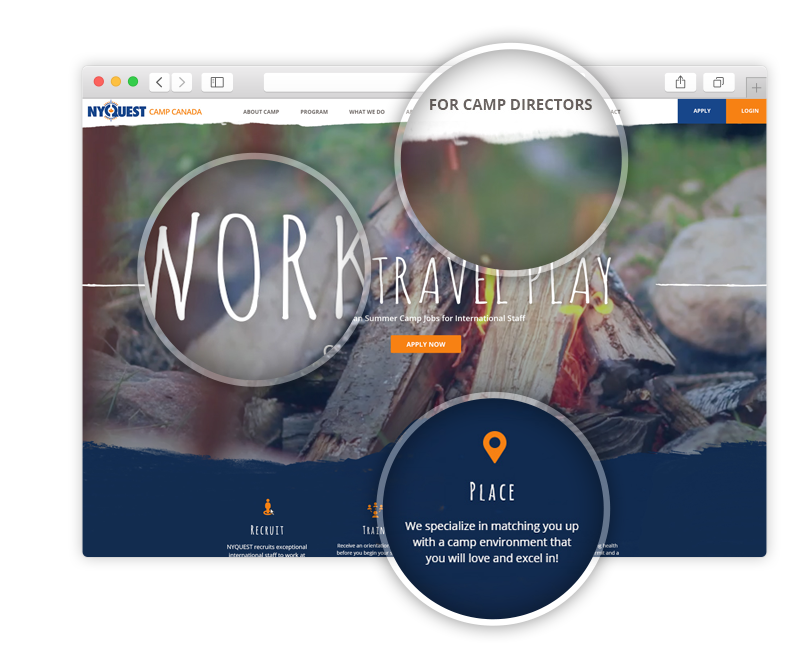
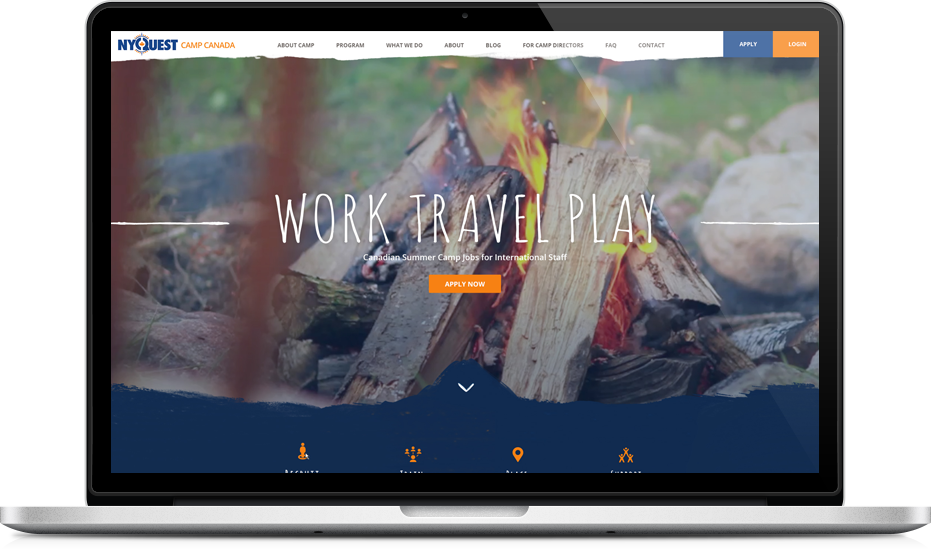
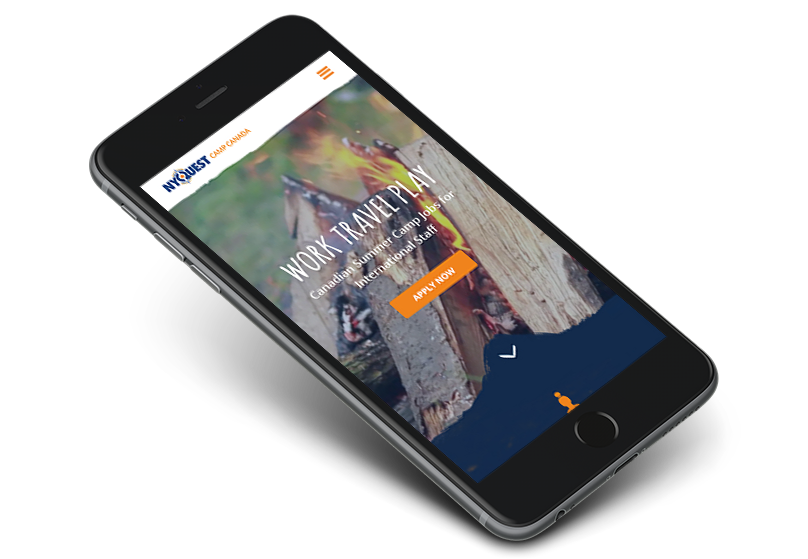
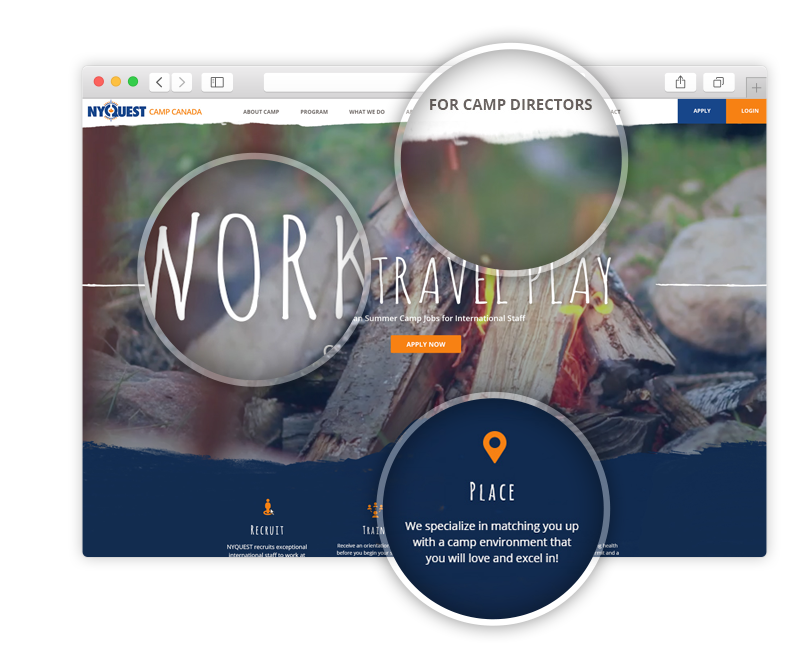
Our goal with this design was to create a user interface that is not only contemporary and professional, but also easy to navigate and explore. Instead of using dull bulleted lists and blobs of text to communicate NYQUEST Camp Canada's message, our designer has created a dynamic layout that feels uncluttered while also providing an informational resource for their clients.

Colour
For this mock up we opted for a simple scheme of blues and oranges keeping with NYQUEST Camp Canada's current branding.
Typography
We have selected a grounded and simple sans-serif typeface for partnered with a fun looking display font for a unique and creative look. This font is web safe and will render correctly across all browsers and platforms.