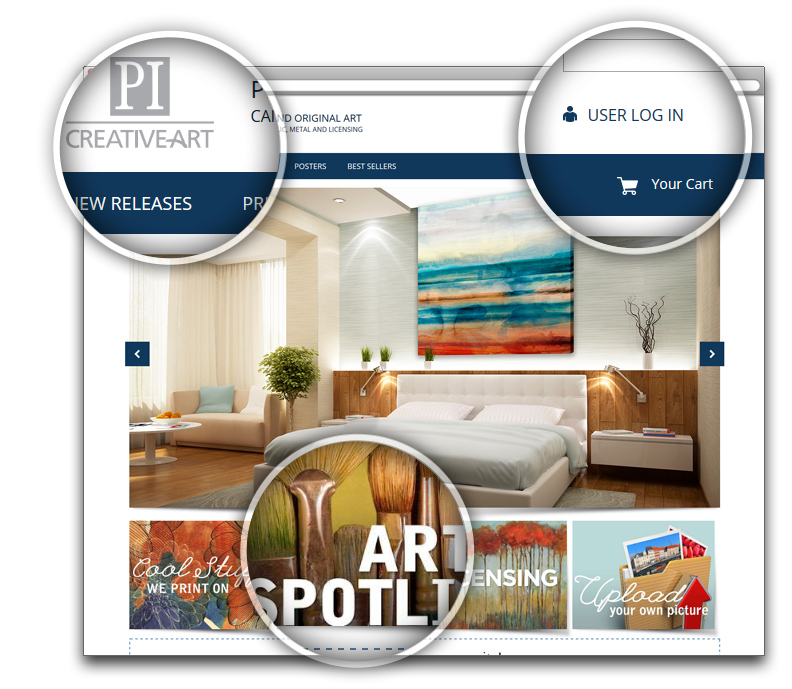
Simple and Clean Cut
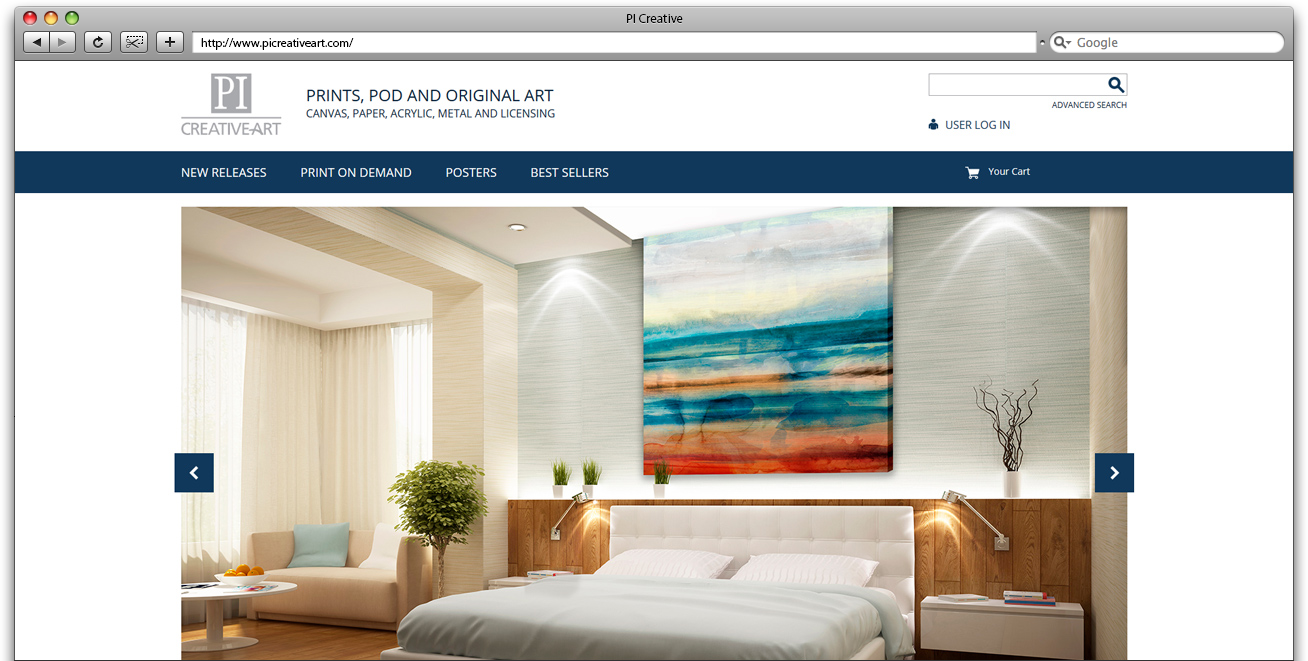
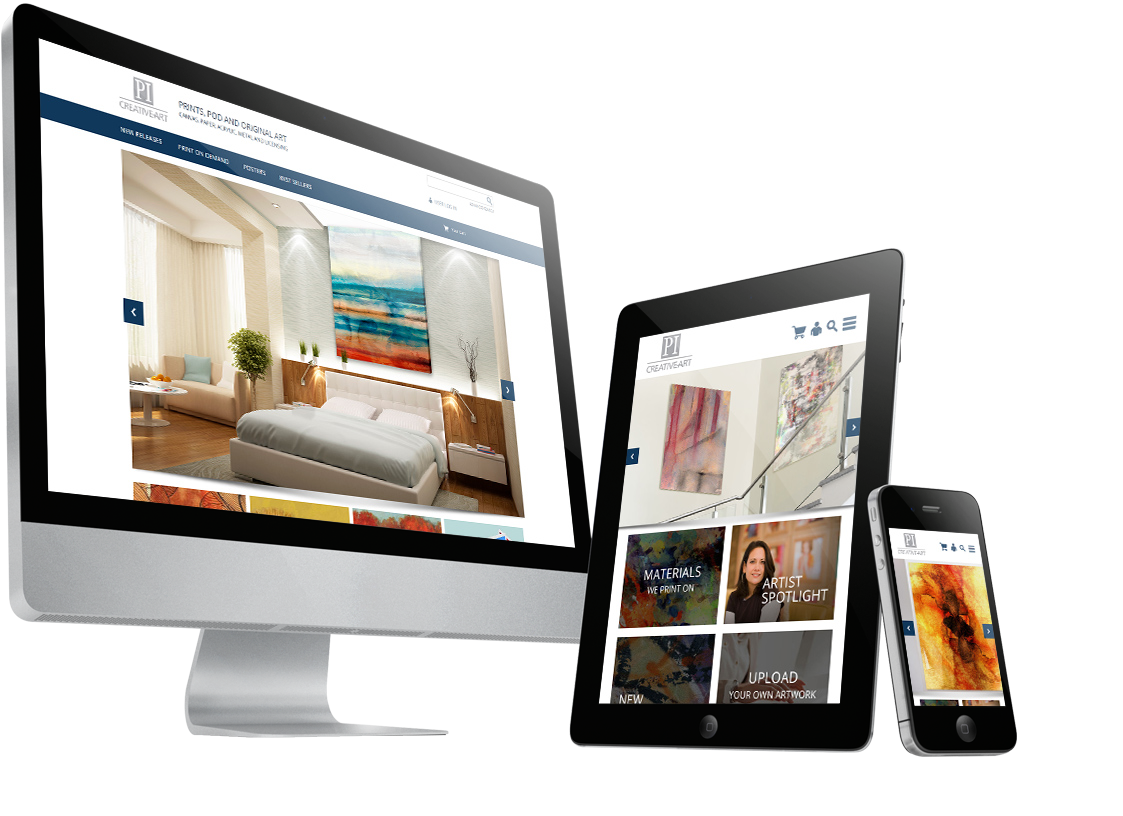
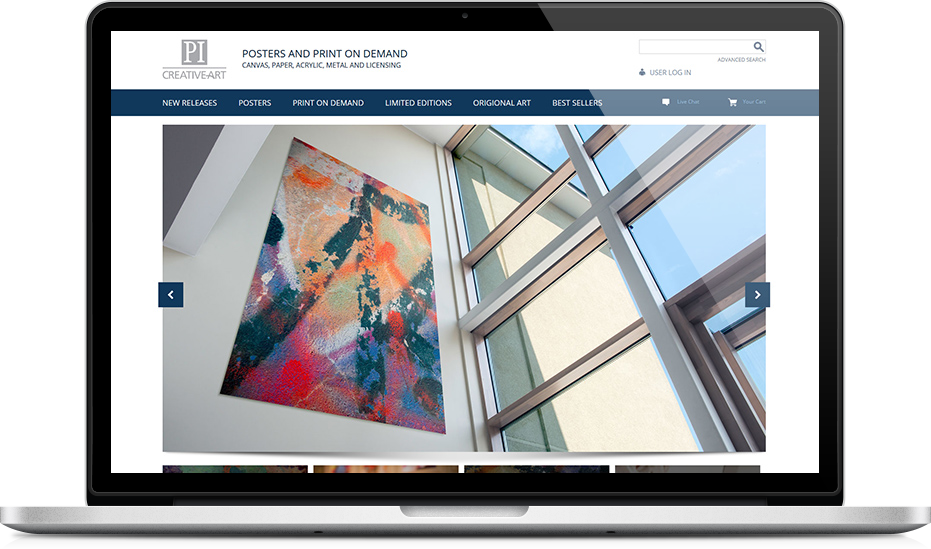
The with this design was to create a user interface that is not only contemporary and professional, but also easy to navigate and explore, and feature beautiful artwork.

Colour
The colors in this design are utilizing light greys and dark blue hues to reflect PI Creative branding.
Typography
We have selected a grounded and simple sans-serif typeface for all the type on the design for a terse look. This font is web safe and will render correctly across all browsers and platforms.