A Modern Approach
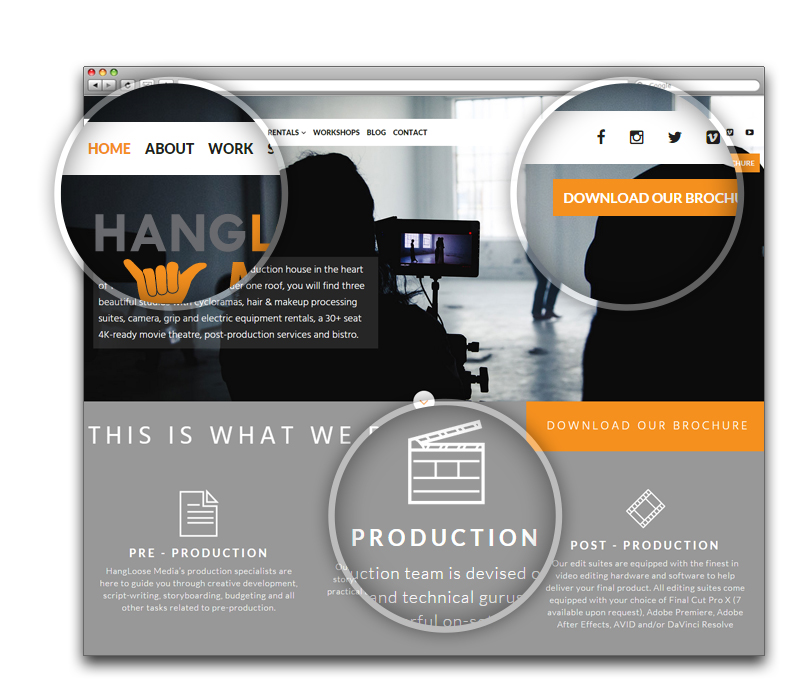
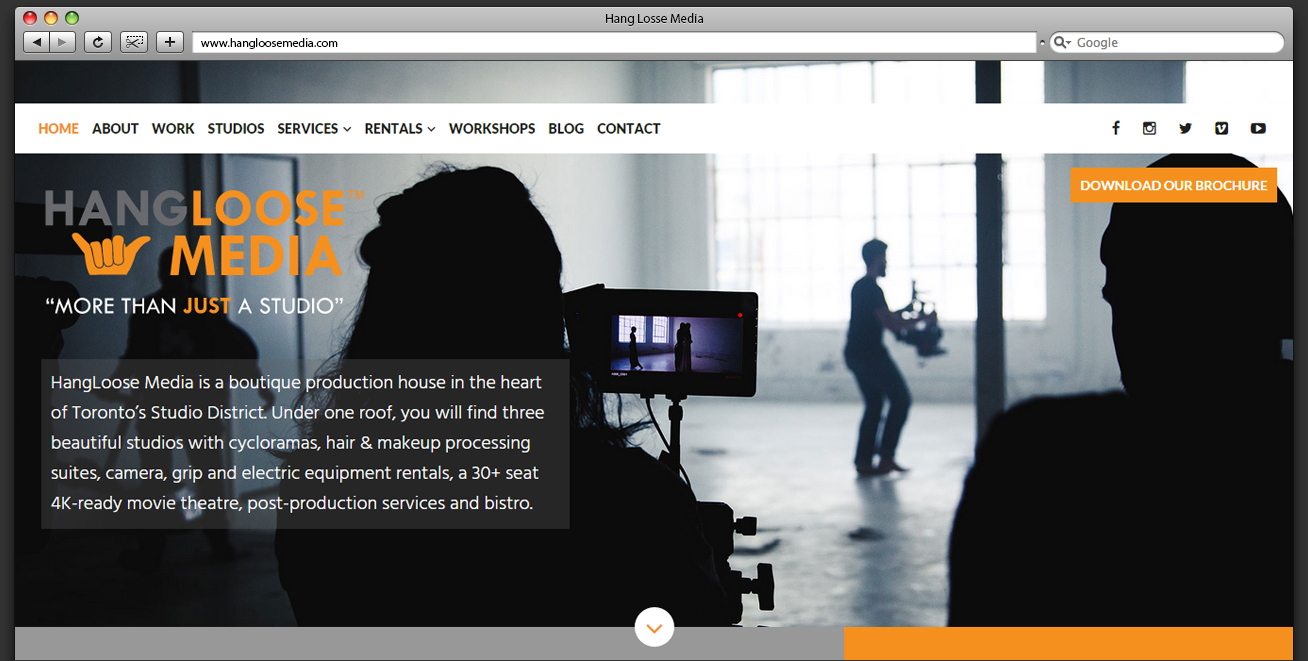
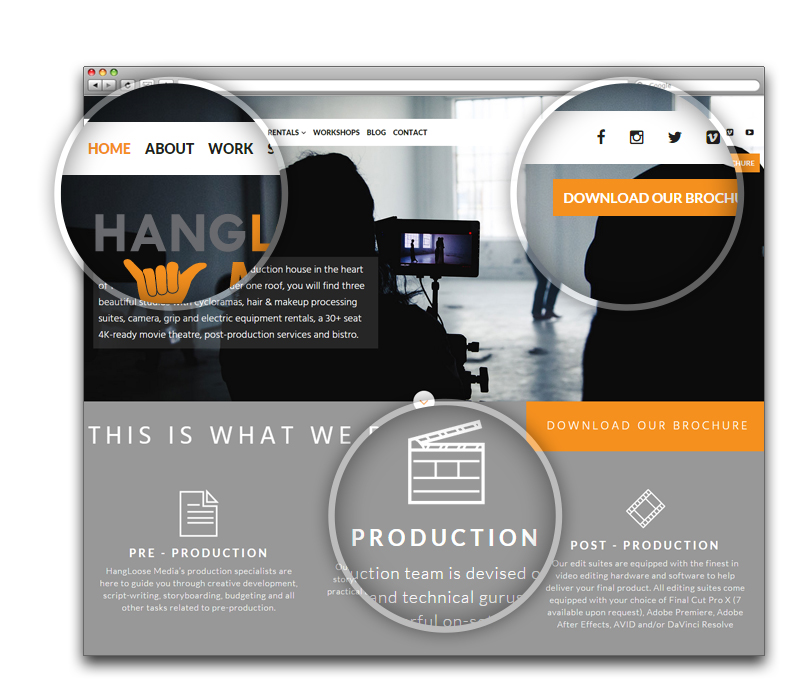
Our goal with this project was to create a user interface that is not only contemporary and professional, but also easy to navigate and explore. Instead of using dull bulleted lists and blobs of text to communicate Hangloose's message, our developer has created a dynamic layout that feels uncluttered while also providing an informational resource for their clients.

Colour
This project hosts a lot of cool greys and oranges accented throughout the design
Typography
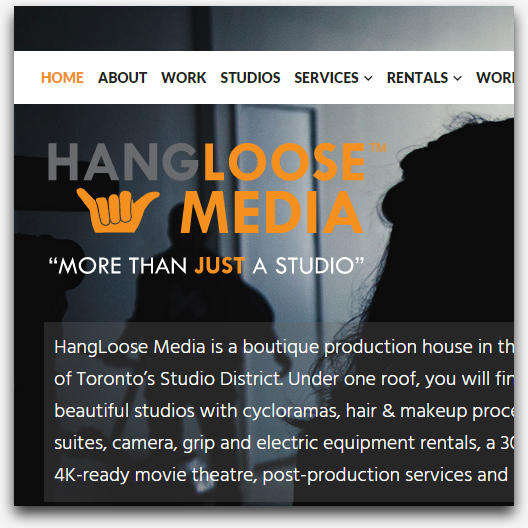
A grounded and simple sans-serif typeface can be seen for all the type on the design for a terse look. This font is web safe and will render correctly across all browsers and platforms.